Create a Next.js app with authentication in 5 minutes
If you are looking to implement Auth in the easiest way possible, this is the tutorial for you. Deploy in 5 minutes.
Hi! My name is Nacho Iacovino (@nachoiacovino), and I'm the Developer Advocate at Clerk. In this guide, I will teach you how to deploy Clerk using Vercel. This is the fastest and easiest way to set up a new application, complete with all the auth features provided by Clerk. In just a few minutes, you’ll create an app, deploy it, and set up your local environment.
If you prefer to follow this tutorial on video, you can watch it here:
Quick start
To get started, go to clerk.dev and sign into your account. If you don’t have an account yet, click “Get started for free” and create an account.
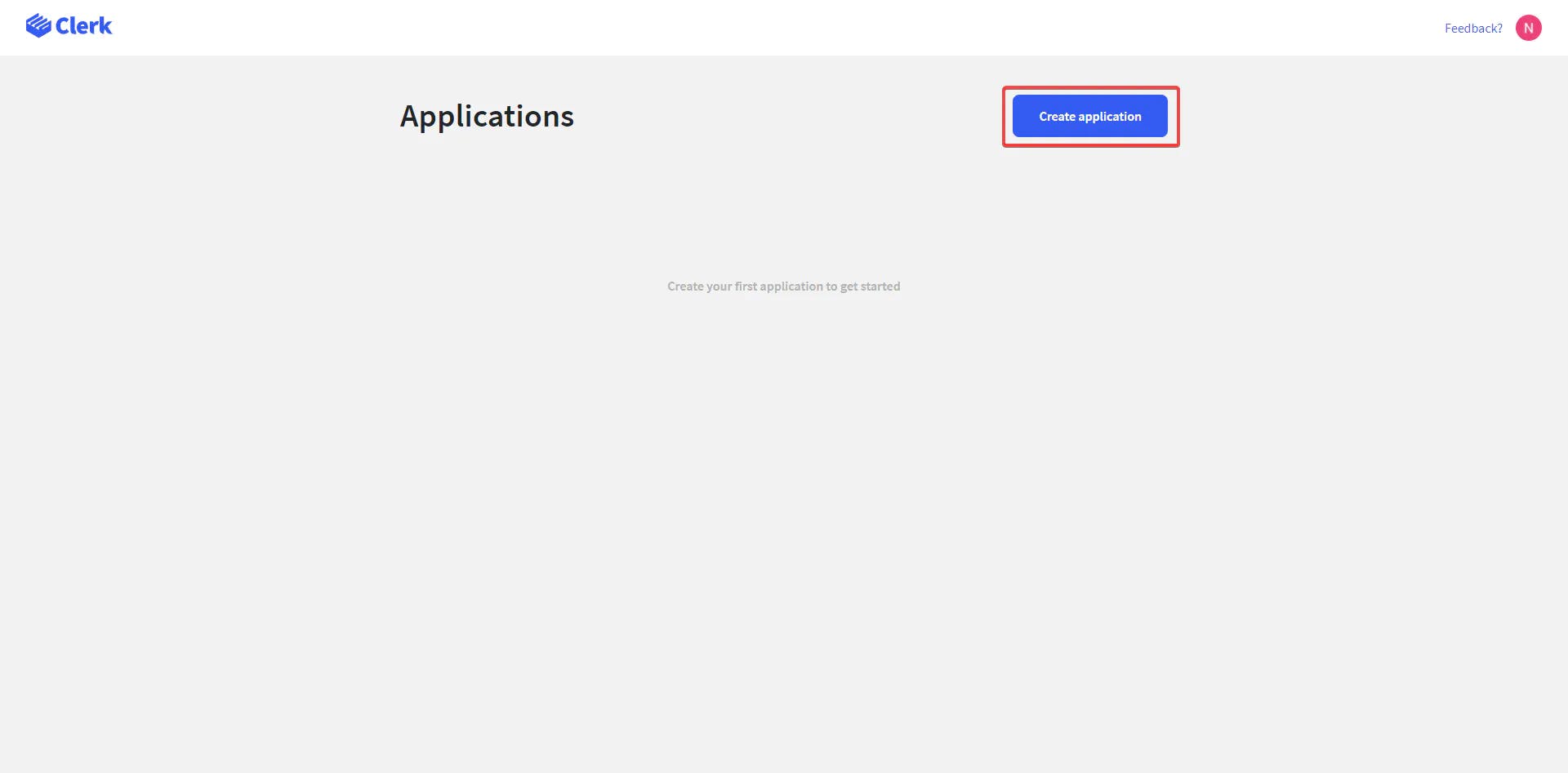
Once signed in, you’ll land your Applications page. Let's click Create application to create a new application.

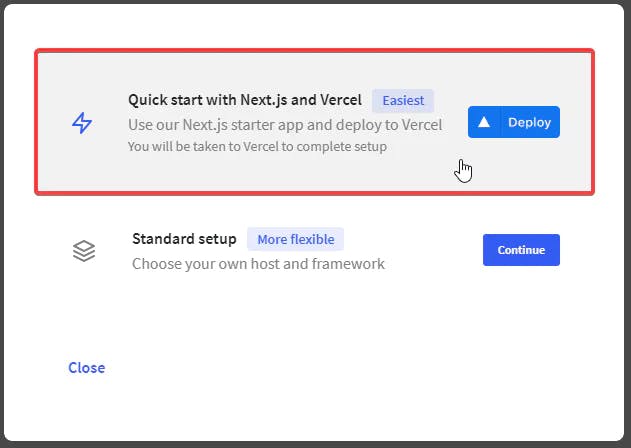
When prompted, choose Quick start with Next.js and Vercel.

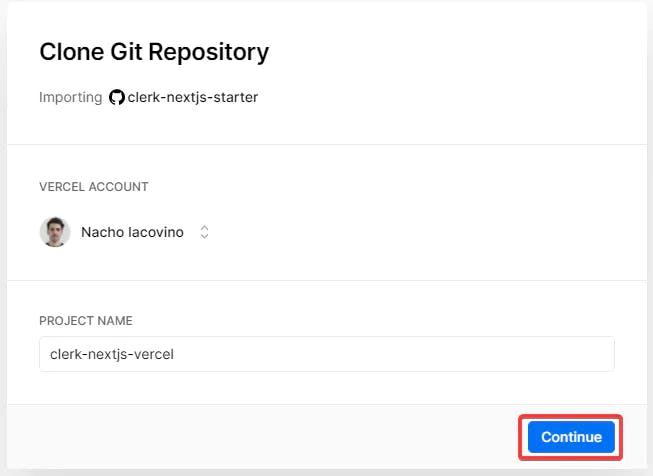
You will be directed to Vercel. Sign into your Vercel account, or create an account if you don’t have one. Choose a project name then click Continue to import the clerk-nextjs-starter repository.

Install Clerk
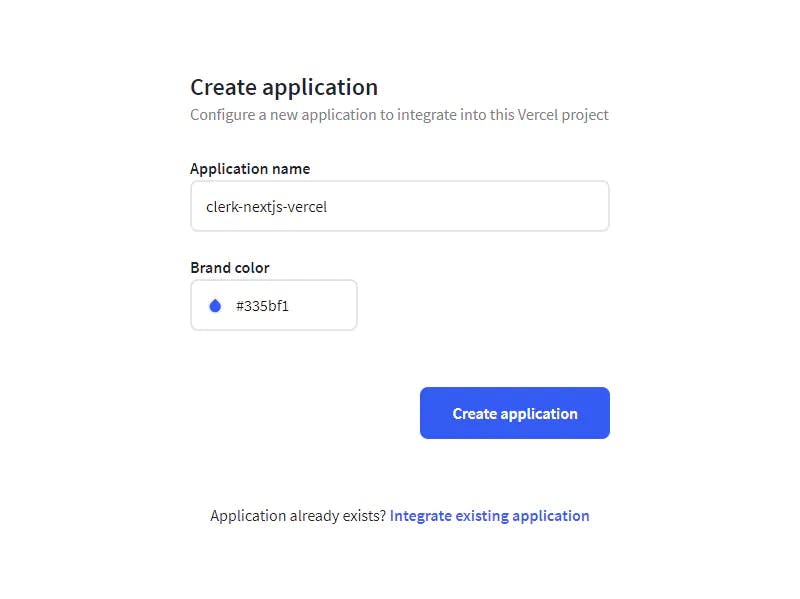
Next, let's install the Clerk integration to connect Clerk to Vercel. When prompted, click Install. A new window will pop up. Follow the instructions to create a new Clerk application to connect to this Vercel project. Choose an application name and a brand color for your app. By default, the Clerk application name is the same as the Vercel project.

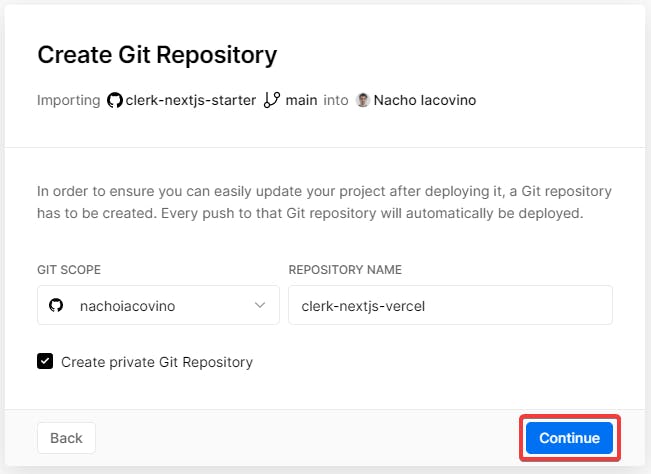
Next, you will create a Git repository for your project. You can choose to use GitHub, GitLab, or BitBucket. For this tutorial, we'll use GitHub. Choose a repository name and click Continue.

Deploy the project
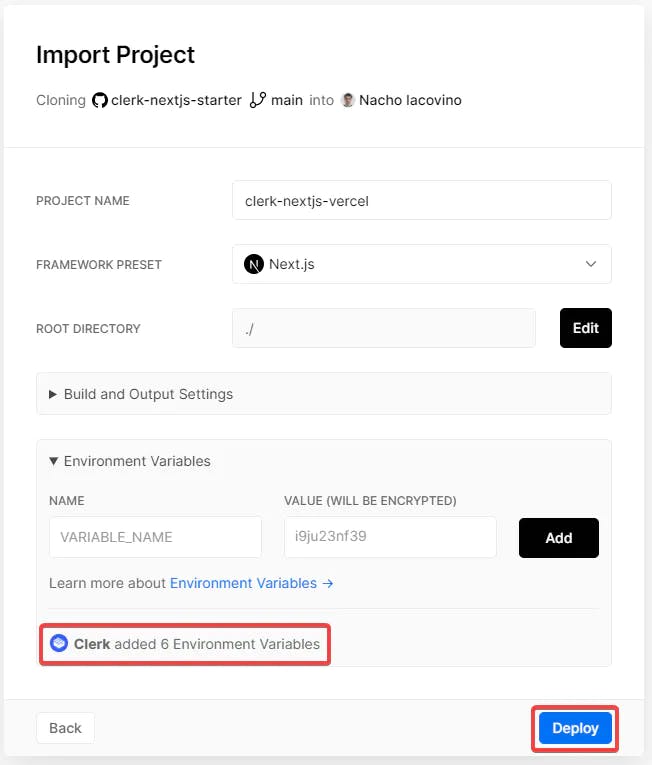
On the Import Project screen, Clerk sets the necessary environment variables for you, so you don't have to do anything. Simply click Deploy.

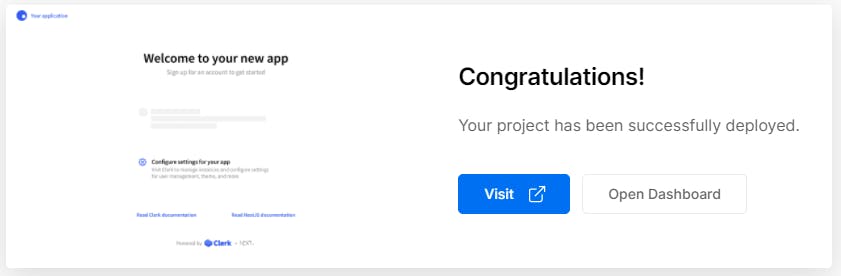
Vercel will create and deploy the new Git repository. This step may take a few minutes. After the process is complete, you should see a congratulatory screen.
 You can visit your deployed application by clicking Visit. You can see mine here!
You can visit your deployed application by clicking Visit. You can see mine here!
Clone the project locally
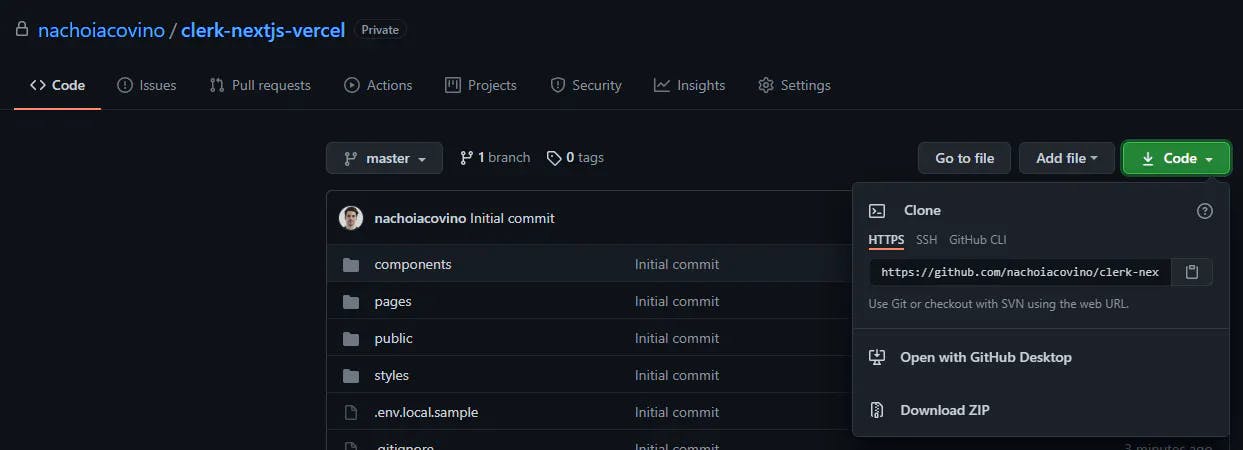
The next step is to clone the newly-deployed repository to your local machine. Go to your Git provider, open the repository, and find the URL to clone the repository.

Open your local machine’s command line interface and navigate to the folder where you want to install your project, then paste the following code snippet:
git clone <repo_url>
Next, open the project and run yarn install.
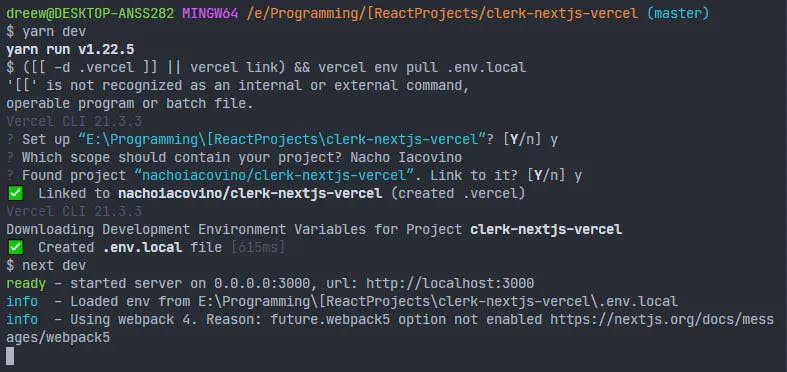
After the installation process completes, run yarn dev. This is where the magic happens!
Note: If you haven’t previously used Vercel on your local machine, you’ll have to sign in using a link sent to your email before running yarn dev.
You will be prompted to set up link this local project with the Vercel project. Respond Y to each prompt.

And voilà! Your app is now running on localhost:3000 —you can open it and see everything already working. Create an account on your app and take a minute to explore its features.
Modify settings
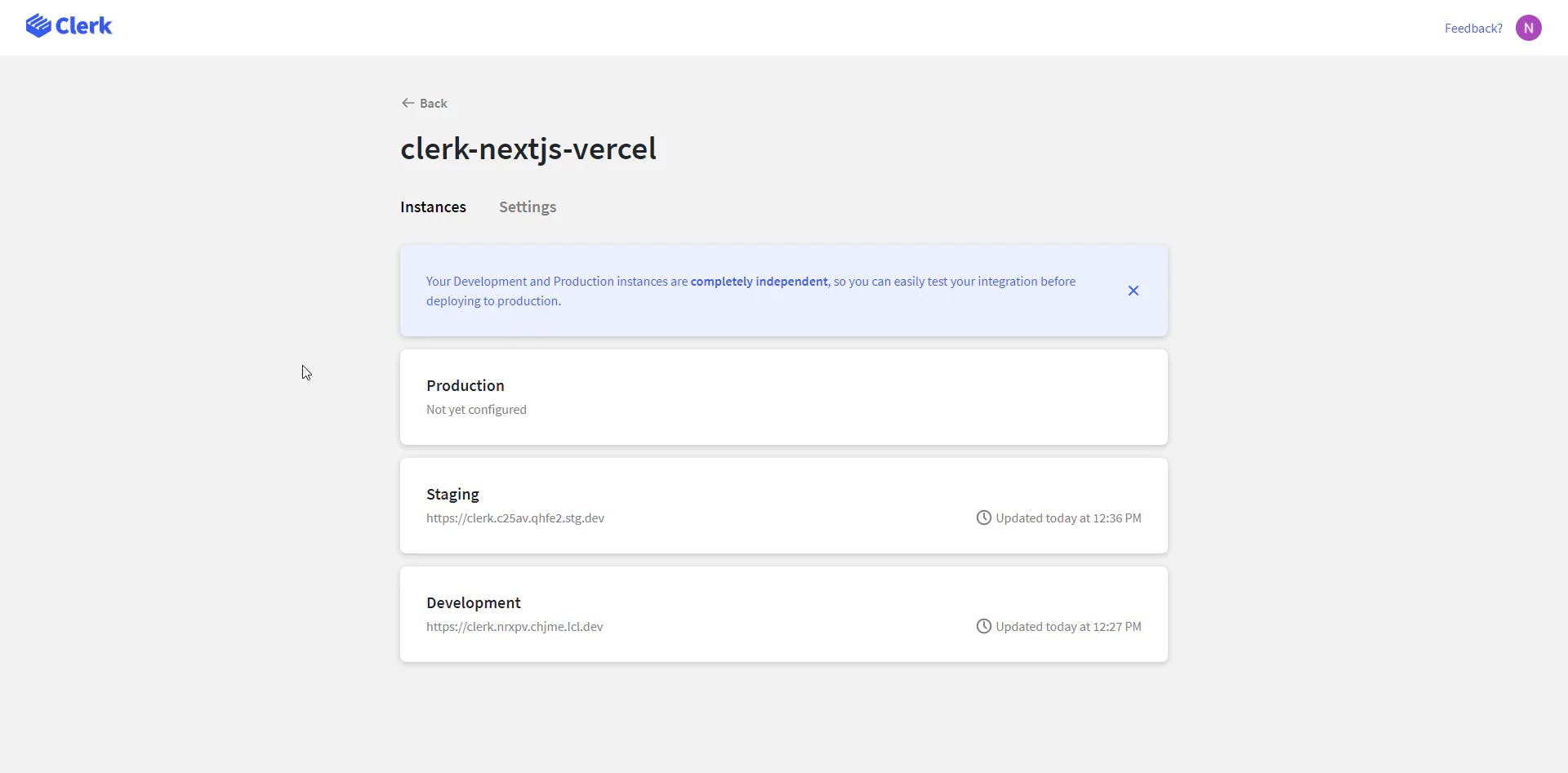
Now that your app is up and running, you can configure user management and theme settings provided by Clerk at https://dashboard.clerk.dev/ . Navigate to your application and choose which instance you would like to work on. Each Clerk project has 3 instances: Development, Staging, and Production. Instances are independent and do not share users or settings between them, so you can try different configurations before pushing them live.

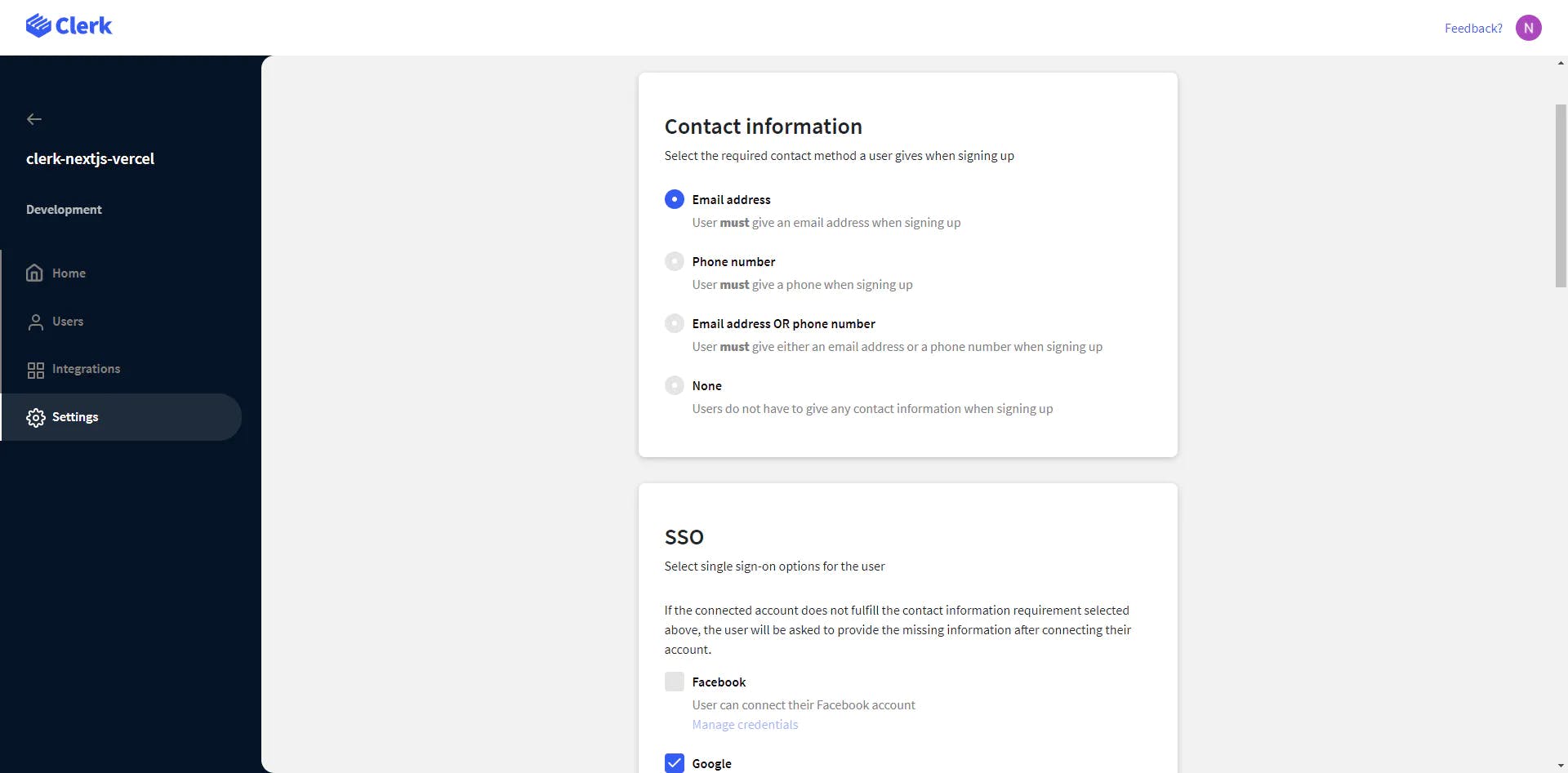
Any changes made will be applied to your project without the need to modify code or re-deploy.

Try different configurations and find what works best for your application!
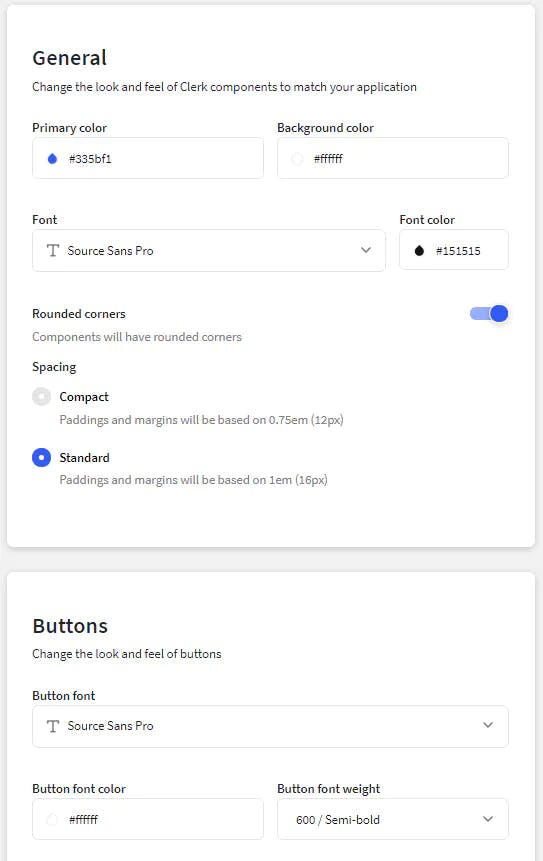
You can also modify theme settings to match the look and feel of Clerk components with the rest of your app.

And that's it! You just created a new application, deployed it with Vercel, and set up your local environment. No need to mess with complex backend configurations or worry about painful security customizations.
If you run into any problems, don't hesitate to contact me! I’m here to help. Check out my profile on Twitter and DM me at @nachoiacovino .
Any feedback is appreciated!